
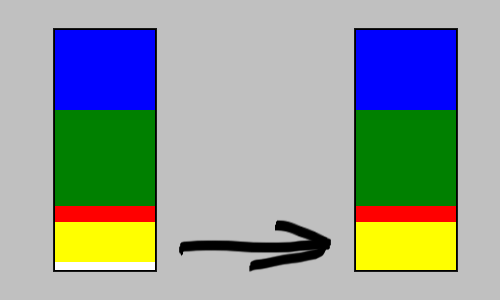
让现有如下HTML+CSS代码。它能生成上图的左图,现在要将它改成右图的样子(黄色方框正好填满黑框的剩余空间),应该怎么设计CSS代码?提示,最短的解法需要修改.four(黄色框的class),不用改动现有代码,只需加入新的属性即可。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>test</title>
<style>
.main{
font-size:2em;
width:100px;
height:7.5em;
position:absolute;
top:10pt;
left:10%;
border:2px solid #000000;
}
.one,.two,.three,.four{
padding-top:0.5em;
height:2em;
background-color:blue;
}
.two{
padding-top:1em;
background-color:green;
}
.three{
padding-top:1em;
font-size:0.5em;
background-color:red;
}
.four{
background-color:yellow;
}
</style>
</head>
<body>
<div class="main">
<div class="one"></div>
<div class="two"></div>
<div class="three">
<div class="four"></div>
</div>
</div>
</body>
</html>
解题思路:
对网页设计有兴趣的同学尽管来尝试吧,虽然道理非常简单,但亲身尝试对今后你使用em元素非常有帮助,尤其是在font-size使用相对单位时的“特质”,有时候你的浏览器并没有出错(这段代码在IE6与7,FF和Opera上的渲染都完全相同),出错的只是你的大脑。
答案周末公布。
……达人们…………加油吧……
test
.main{
font-size:2em;
width:100px;
height:7.5em;
position:absolute;
top:10pt;
left:10%;
border:2px solid #000000;
}
.one,.two,.three,.four{
padding-top:0.5em;
height:2em;
background-color:blue;
}
.two{
padding-top:1em;
background-color:green;
}
.three{
padding-top:1em;
font-size:0.5em;
background-color:red;
}
.four{
font-size:1.2em;
background-color:yellow;
}
test
.main{
font-size:2em;
width:100px;
height:7.5em;
position:absolute;
top:10pt;
left:10%;
border:2px solid #000000;
}
.one,.two,.three,.four{
padding-top:0.5em;
height:2em;
background-color:blue;
}
.two{
padding-top:1em;
background-color:green;
}
.three{
padding-top:1em;
font-size:0.5em;
background-color:red;
}
.four{
font-size:1.2em;
background-color:yellow;
}
刚刚发出去的怎么少了点东西啊。。。
晕 我明白了。
以前确实没仔细研究过这个,算了半天终于搞明白了。不错的小问题,解法还不唯一。
其实附带的那三个链接已经把问题说明白了
test
.main{
font-size:2em;
width:100px;
height:7.5em;
position:absolute;
top:10pt;
left:10%;
border:2px solid #000000;
}
.one,.two,.three,.four{
padding-top:0.5em;
height:2em;
background-color:blue;
}
.two{
padding-top:1em;
background-color:green;
}
.three{
padding-top:1em;
font-size:0.5em;
background-color:red;
}
.four{
height:2.5em;
background-color:yellow;
}
test
.main{
font-size:2em;
width:100px;
height:7.5em;
position:absolute;
top:10pt;
left:10%;
border:2px solid #000000;
}
.one,.two,.three,.four{
padding-top:0.5em;
height:2em;
background-color:blue;
}
.two{
padding-top:1em;
background-color:green;
}
.three{
padding-top:1em;
font-size:0.5em;
background-color:red;
}
.four{
border-bottom:0.5em solid yellow;
background-color:yellow;
}
唔…原理受教了,正好也學習了一下elastic,不過暫時用的機會確實不是很多真是可惜.. = v =
計算花了不少冤枉時間,教訓是:遇到這種事情的時候,筆算比較方便XDD
答案都贴成这样了,也不用我公布了吧。
其实设计挑战并不是要难倒人,要做不出来哪还有意义?目的是让解题者理解em并不是嘴皮上说说“可用性”,最后摆在一边的花瓶,它也可以像px一样完美控制。但em的继承性让计算嵌套元素非常繁琐,所以一般只用在字体标签上(一般不超过一层嵌套),要真正华丽的全em设计,看看解题思路里第二条链接。
另一方面则是font-size,一直以来只被用来控制字体大小,实际上它暗示了从边框到填料到边缘等等属性的取值,稍有不注意就容易误解成“浏览器的错”。
最后说个小故事,body font-size=62.5%或63%是非常流行的CSS技巧,结果当Richard Rutter发布他那篇How to Size Text in CSS后就立马被人批斗了,怎么能不提这狠招呢?!这个“新手”太不懂得自谦了!
结果还是有人好心指出font-size=62.5%技巧就是Richard Rutter的发明,搞得大喊大叫的几个人彻底无语,Zeldman跑出来打完场说“放过这位发明家吧”。