WebKit是个不错的排版引擎,它的风行主要与Safari,Google Chrome乃至无数移动设备浏览器有关。但WebKit有些很神奇的bug,那种所有人一看就知道它不对,但不知为何始终没有fix的bug。
WebKit在图片不存在时,是不显示img的alt文字的。这是对UA Accessibility Guideline的违背,学习过W3C标准的前端设计师与开发者应该知道这点。
但实际情况是,这年头没几个人在意alt文字(除非你有视觉障碍),因为所有人都在宽频上(除非你流量有限或没有3G),也很少打印网页或转发邮件(没有文字解释空白图片);但最大的原因是,这年头没有服务器会停止工作,只要图片上传到互联网,永远不会出现404。
好吧,反话说到这里。
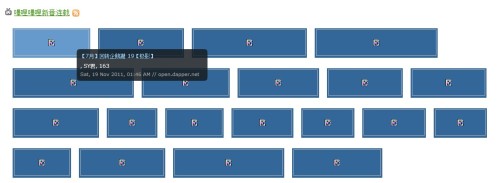
最近我就碰到了这么一个需要alt文字支持的情况——宅种。请先看看这个Chrome下的截图:
bilibili的图片服务器i[x].loli.my是全世界在线率最低的几个服务器之一,也就是说,它们更擅长返回404而不是图片本身。这时在Chrome与Safari你们要怎么过活呢?把鼠标放到图片上,一个个去猜这个图片连接至什么视频。
应该说,若不是宅种好心提供了悬浮提示,看浏览器延迟显示的title属性提示,绝对要烦死用户。
换做是IE/Firefox/Opera……
一目了然,alt文字颜色可以通过设定img的color属性来调整。
(这里先不吐槽IE对图片引用的处理与各浏览器对404图片占用空间的默认处理)
说这个bug,猜猜WebKit开发者是啥时候发现它的呢?2005年10月30日。在Google与Apple团队轮番追踪后,仍处于无人打理的状况。今年总有个诺基亚的开发者忍不住去做了patch,然后WebKit团队说要David Hyatt有空去评估(由于WebKit是多家公司共同维护的,reviewer也来自这些公司),等了6个月,全无音讯……与此同时Chrome已经被骂的狗血淋头。
国内几家浏览器外壳生产商(QQ,搜狗,360;还有遨游3代)都在使用所谓的“双核”排版引擎,也就是Trident+WebKit渲染,自然也会受同样的问题影响。
但最有意思的是OmniWeb,它们在2006年开始使用自己修改过的增强版WebKit,顺便把这个bug也给修了。于是OmniWeb是少数使用WebKit但不被这个bug影响的浏览器。
无论如何,希望WebKit赶快把这个历史悠久的bug给灭了,Mozilla把建议都写好了。
via bugs.webkit.org



这个应该可以用油猴子写个脚本搞定吧。
学到了=。=
有意思. 尤其是更擅长返回404的服务器~
然后i[x].loli.my居然好了,让人惊讶啊
不知为什么看到倒数第二段的时候笑到不行………………..
的确经常看到新番那一栏变成蓝色方框。。。这时候就跑到bilibili上去看了
提个小建议:嗶哩嗶哩新番连载,可能直接在下面加上title更好。因为现在各种新番的标题图各种欺骗性,经常没法一眼扫过去的时候就发现到底是什么新番,还需要定睛多看两眼,影响了部分信息处理速度。。。
FF也有这个毛病的,非标准的图片会不显示占位符
排版、、、 里头的学问大 用ie6试了下客栈的排版:(