建议使用页面缩放
via Siliconera
We don't choose who we are, but we do choose who we become.

向浏览器里的3D世界致敬。城戸雅行 aka Roxik设计的The Eco Zoo是众望所归,他独自开发的Sharikura 3D库的形状和纹理处理能力非常出众,击败众多互动视频站脱颖而出。
via FWA

24ways看到这里,有三篇文章比较适合客栈的潜水设计者,一是加速多页面开发的Polypage简介;二是华丽的网络文字排版术;三是实用性较高的绝对纵列。如果你在海外做收费设计,一定要看IE6换算公式;在国内就免了,只有等微软推IE8和新OS,或者等IE6的技术支持过期,制作终极IE6病毒(哈哈,哈哈哈,哈哈哈哈哈哈哈哈哈哈哈哈哈——Joker模式)。
CSS的属性选择器在大部分时候都比较鸡肋,一是因为IE仅支持极少数的选择器和配对功能,二是因为国内一般只用链接中的href属性(a[href=url])区分站内和站外链接。对于在乎用户体验的设计者来说,a[target=”_blank”]或许更有意思,Roger Johansson写了有关的介绍文章。
BTW,要IE支持属性选择器,一般使用javascript框架来虚拟,或者用Dean Edwards的IE7与IE8库来修正。
![]()
除了Web Core Font以外,我的选择一直是安装率最高的那些字体;就像玩英雄无敌,你的队伍速度由移动最慢的生物决定。中文字体的穿透率比英文字体低多了,一般留给用户设定。
继续新番不能的生活,今天希望能看看山本宽的作品;在那之前谈点别的,DONT CLICK是貓窩最近谈到的话题,我这种该死的易用性爱好者(请读作“易用性、爱好者”)自然持不同的意见。
对于我来说这些实验很酷(dontclickit倒是3年多前的产物),但始终有大量usability问题——无论它的界面多么流畅。Cool是从技术和设计角度考量的,从安全与适用的角度出发则颇Lame(不少名车公司喜欢用全Flash-based站来宣传产品,估计有“网站就是最好的品牌广告”的考量,而且有钱买的家伙会直接联系代理吧)。
PS:大多数浏览器都默认阻止非点击窗口弹出,也因为“点击链接”也是一种约定俗成的“确认动作”,虽然点击链接不需要确认,但毕竟你的手指弹动了。相比之下,鼠标移动更容易hijack。
PPS:dontclick.it好象是一个人完成全部设计的,据说还是毕业论文的一部分。
PPPS:Lexus的站相当搞笑,一开始就说Lexus会根据用户的需求自适应,结果用鼠标点击的反而被砍,这不是等于在说“局限在Lexus的框架里,我们才能自适应”么?

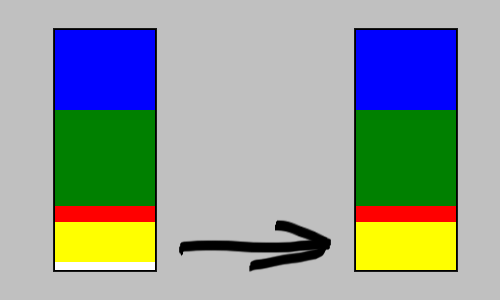
让现有如下HTML+CSS代码。它能生成上图的左图,现在要将它改成右图的样子(黄色方框正好填满黑框的剩余空间),应该怎么设计CSS代码?提示,最短的解法需要修改.four(黄色框的class),不用改动现有代码,只需加入新的属性即可。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>test</title>
<style>
.main{
font-size:2em;
width:100px;
height:7.5em;
position:absolute;
top:10pt;
left:10%;
border:2px solid #000000;
}
.one,.two,.three,.four{
padding-top:0.5em;
height:2em;
background-color:blue;
}
.two{
padding-top:1em;
background-color:green;
}
.three{
padding-top:1em;
font-size:0.5em;
background-color:red;
}
.four{
background-color:yellow;
}
</style>
</head>
<body>
<div class="main">
<div class="one"></div>
<div class="two"></div>
<div class="three">
<div class="four"></div>
</div>
</div>
</body>
</html>
解题思路:
对网页设计有兴趣的同学尽管来尝试吧,虽然道理非常简单,但亲身尝试对今后你使用em元素非常有帮助,尤其是在font-size使用相对单位时的“特质”,有时候你的浏览器并没有出错(这段代码在IE6与7,FF和Opera上的渲染都完全相同),出错的只是你的大脑。
答案周末公布。