ppk的讨论显露出time标签的向后兼容性与易用性仍需要更多讨论。尤其是在非阳历的或公元前的日期时间的规定与表示上。
Tag: Web Standard
3 out of 24ways

24ways看到这里,有三篇文章比较适合客栈的潜水设计者,一是加速多页面开发的Polypage简介;二是华丽的网络文字排版术;三是实用性较高的绝对纵列。如果你在海外做收费设计,一定要看IE6换算公式;在国内就免了,只有等微软推IE8和新OS,或者等IE6的技术支持过期,制作终极IE6病毒(哈哈,哈哈哈,哈哈哈哈哈哈哈哈哈哈哈哈哈——Joker模式)。
如何用CSS标记打开新窗口的链接
CSS的属性选择器在大部分时候都比较鸡肋,一是因为IE仅支持极少数的选择器和配对功能,二是因为国内一般只用链接中的href属性(a[href=url])区分站内和站外链接。对于在乎用户体验的设计者来说,a[target=”_blank”]或许更有意思,Roger Johansson写了有关的介绍文章。
BTW,要IE支持属性选择器,一般使用javascript框架来虚拟,或者用Dean Edwards的IE7与IE8库来修正。
又到12月,又到24ways
Weekly: Happiness Guaranteed 本周娱乐精华 Issue.19

时间一晃又是2周,困于生活的艰难奔波,店长至今无机会抽身娱乐。再说,宅种培育室也帮忙完成了不少新闻转接和新番评论的工作,ACG事务尽管找他们好了。但是客官请不要转身!秉着我们开阔宅腐人士视野的一贯宗旨,客栈回收各位周末时光的长期保证绝对不会作废,来验证客栈在你订阅器里的价值吧(或再次确认你不需要客栈的小白)。
Continue reading “Weekly: Happiness Guaranteed 本周娱乐精华 Issue.19”
无点击的忧郁
继续新番不能的生活,今天希望能看看山本宽的作品;在那之前谈点别的,DONT CLICK是貓窩最近谈到的话题,我这种该死的易用性爱好者(请读作“易用性、爱好者”)自然持不同的意见。
对于我来说这些实验很酷(dontclickit倒是3年多前的产物),但始终有大量usability问题——无论它的界面多么流畅。Cool是从技术和设计角度考量的,从安全与适用的角度出发则颇Lame(不少名车公司喜欢用全Flash-based站来宣传产品,估计有“网站就是最好的品牌广告”的考量,而且有钱买的家伙会直接联系代理吧)。
PS:大多数浏览器都默认阻止非点击窗口弹出,也因为“点击链接”也是一种约定俗成的“确认动作”,虽然点击链接不需要确认,但毕竟你的手指弹动了。相比之下,鼠标移动更容易hijack。
PPS:dontclick.it好象是一个人完成全部设计的,据说还是毕业论文的一部分。
PPPS:Lexus的站相当搞笑,一开始就说Lexus会根据用户的需求自适应,结果用鼠标点击的反而被砍,这不是等于在说“局限在Lexus的框架里,我们才能自适应”么?
客栈挑战:CSS里font-size与em的暗喻。

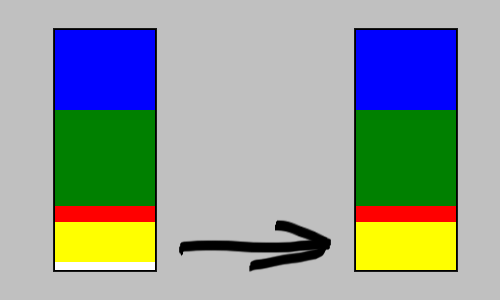
让现有如下HTML+CSS代码。它能生成上图的左图,现在要将它改成右图的样子(黄色方框正好填满黑框的剩余空间),应该怎么设计CSS代码?提示,最短的解法需要修改.four(黄色框的class),不用改动现有代码,只需加入新的属性即可。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>test</title>
<style>
.main{
font-size:2em;
width:100px;
height:7.5em;
position:absolute;
top:10pt;
left:10%;
border:2px solid #000000;
}
.one,.two,.three,.four{
padding-top:0.5em;
height:2em;
background-color:blue;
}
.two{
padding-top:1em;
background-color:green;
}
.three{
padding-top:1em;
font-size:0.5em;
background-color:red;
}
.four{
background-color:yellow;
}
</style>
</head>
<body>
<div class="main">
<div class="one"></div>
<div class="two"></div>
<div class="three">
<div class="four"></div>
</div>
</div>
</body>
</html>
解题思路:
对网页设计有兴趣的同学尽管来尝试吧,虽然道理非常简单,但亲身尝试对今后你使用em元素非常有帮助,尤其是在font-size使用相对单位时的“特质”,有时候你的浏览器并没有出错(这段代码在IE6与7,FF和Opera上的渲染都完全相同),出错的只是你的大脑。
答案周末公布。
Opera 9.x 网页简体中文显示错误临时解决之道
(首先要说的是本文只针对网页设计者和Opera使用者而写,无关者请无视,不要主动弹出来喊“用什么浏览器的飘”,我会让你的留言一起飘到数据库地狱去。)

接下来谈谈店长这个小发现,自从Opera 9发布以来店长就一直被它奇怪的中文渲染所困扰,字体大小不一,比重也变化多端(见上图),无论使用页面CSS进行怎样的定义,始终没办法改变它的渲染行为。无奈之下只得放弃Opera,换用Firefox。如今FF早已经成为我的首选,但Opera的问题依旧困扰着我。
直到我发现了这个页面。
症状描述:Opera 9.x在使用简体中文的系统上(Windows和Linux)渲染中文字体时字符集选择错误,准确的说,是将简体中文用繁体字符集渲染。
影响范围:部分简体中文系统,平台不限;出现问题的页面编码为utf-8;Opera 9.2系列(当前稳定版本)均有可能出现此问题,9.5开发版我没有测试。
解决办法:
这里分为两个部分谈,首先说网页设计者怎样绕过这个问题。
之前提供的链接也解释了,Opera之所以会选择和CSS内设定font-family不同的字符集是因为国际化(i18n)的需求,浏览器在页面没有设定特定语言(lang属性,几乎可用在任何html元素上)的会自行决定字符集,这个决定无法通过CSS更改。
要让Opera分辨简体字和繁体字也简单,在html元素上添加lang属性即可,用"zh-hans"作为值,按照W3C说法这比zh_CN的更受认可;如果是XML文档可以顺便加入xml:lang="zh-hans",以免Opera的检查过于严格,两者都符合(X)HTML标准,可并存。
如果你只想页面上部分元素使用简体字渲染,也请参考之前的链接,里面有详细的HTML+CSS范例。
解决了设计者的困挠,用户又该如何让Opera正确渲染没有加入lang属性的页面呢?
User Javascript,Opera很早就支持类似Firefox上Greasemonkey的自定义JS功能,它的设定在工具->首选项->高级->内容的栏目下,设定一个文件夹,Opera会读取里面所有的.js文件。我们只要写一个简单的JS来实现为没有lang属性的页面增加正确属性即可,以下实际代码。
// ==UserScript==
// @include http://www.google.cn/*
// ==/UserScript==
document.addEventListener(
'load',
function () {
var lang = document.getElementsByTagName("html")[0].getAttribute("lang");
if(!lang) {
document.getElementsByTagName("html")[0].setAttribute("lang","zh-hans");
}
},
false
);
用过Greasemonkey的同学应该很熟悉这个设计了,我稍微解释一下,顶部注释部分负责限制代码运行的域名,在这里我限制了代码在google.com的域名下才运行(白名单)。
Opera提供了自设的几个强大的Event Listener,但这里我们只要用Javascript DOM的即可,默认设定是在页面读取完毕之后添加lang属性,也就是字体会在页面读取完毕后修正。肯定有更好的做法,但本人JS水平有限,想不到更快更准Fire的方式,有熟练者请赐教。另外input元素的中文字体无论使用哪种方式还是不变,不知道是不是bug,对与我这类开发者来说这已经不是问题了。
最后顺便一提,如果你要在HTTPS这种加密页面内用User Javascript(例如Google Reader),opera:config内User JavaScript on HTTPS的选项必须打开,默认是关闭的。

这样一来Opera 9.x在简体Windows上老难题也解决(大半)了,浏览器公国的再度恢复平静。其实Linux上也可用同样的伎俩,只不过它们有更快捷的办法——env lang=zh_CN。
更新:Opera:Config里Force Encoding也是非常重要的值,设置成AUTODETECT-ZH应该可以;店长的设置不知道为什么变成AUTODETECT-JP了,至此input元素的显示问题也解决。我建议有同样问题的旅客先检查你的Force Encoding和首选项里的字体设定(菜单中文显示可以通过设置字体为宋体解决),然后看查看栏目里的用户自定义风格是否无意中启动了(Opera可以覆盖页面CSS),最后再考虑用上诉的解决办法;网页开发者则可在页面里加入lang属性,方便浏览器更好的语言支持。
完。
