
阿虚真勤快,又把SOS团的首页设计换了。Haruhi.tv真是史上更新最频繁的动画官网首页啊
这次的设计果然是应对凉宫春日第7集的内容。
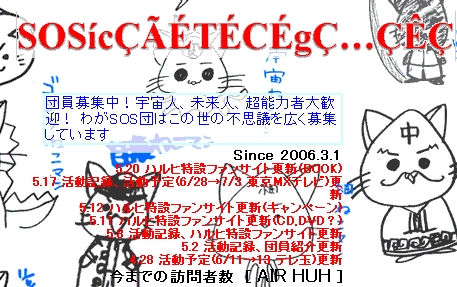
乱码+用PS随便搞出来的Logo…………

↓继续↓
然后发现连主页的Javascript和Html码也被做了手脚。IE浏览器左下角(Status Bar)可以看到长门留下来的字(?):
Escape! (离开!)
其中一段:
function nm() {
window.status = "escape!";
if(document.layers) {
document.Layer_nm1.left = Math.floor( Math.random() * 600);
document.Layer_nm1.top = Math.floor( Math.random() * 400);;
}else{
Layer_nm1.style.left = Math.floor( Math.random() * 600);
Layer_nm1.style.top = Math.floor( Math.random() * 400);
}
}
“阿虚”用这段代码生成了两个随机数,用他们来控制某个隐藏图片的出现位置。
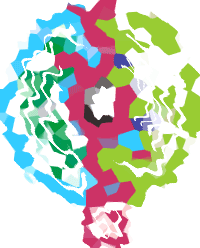
如果你还没有意识到,就是这张。看到那猫人(Nekoman)没?

每次出现的地方都会不同,而且由于“阿虚”使用了z-index(见注解1),图片可以出现任何地方(这里图片就显示在border上,同一层内是无法定义的)
然而当你想去点它时,图片却会瞬移到另一个地方(有可能看不到)。这里“阿虚”用的是,这段代码。
<A onmouseover=nm() href="#"><IMG height=32 src="img/nm_et.gif" width=22 border=0></A>
这里的onmouseover是一种Javascript事件,意思为“当鼠标移动到元素上方时执行XXX”,它支持<a>标签;而#则代表目前页面。
因此每当你用鼠标移动到图片上方时,Javascript就会执行函数nm()(刚才的代码),图片自然就到随机到另一点了。
另外,如果你认真观察了标题乱码的图片,你可能发现访问者数量显示为“AIR HUH”
好像就这么多了吧??
喂……
等等……
什么,你不信?你看到官网和正常一样??
那恭喜你。
if( Math.random() < 0.2) {
document.write("029819");
sostitle.src = "img/zoz_title.gif";
soslogo.src = "img/zoz_logo.gif";
} else {
document.write("AIR HUH");
sostitle.src = "img/sos_title.gif";
soslogo.src = "img/sos_logo.gif";
}
nm();
上面这段代码起到了读取不同图片的作用。再次利用Math.random函数生成一个在[0,1)区间内小数。如果你这么幸运看到了少于20%的人才能看到的页面,或许你也是凉宫同学“选中的人”啊XD
这里顺带一提了,如果你真看到了正常页面,找到不同之处了么?

已经不是原来的SOS了哦,是ZOZ了…………
所以说,这都是“阿虚”搞的鬼,大家不用担心世界被毁。orz
注解1:z-index是CSS属性之一,其参数只有一个,可以是任意整数(包括负数)。被赋予z-index属性的元素(例如<div>标签)将被排序,值高的元素永远显示在值低的元素前。(把它看作是Photoshop里的图层吧,处于上方的图层会挡住下方的图层。)
注解2:利用z-index的前提是元素已经被CSS定位,例如“绝对”(Position: absolute)
另外一提,其实ZOZ团的标志完全是SOS反转过来的,只是那个团字不同了而已。
发现某人在我发此文5小时前提到了这一点…………
DF兄……这些都是你到HP上去探索出来的么…………
虽然很佩服,不过同时也觉得:你真闲啊 OTZ
我居然看到了正常的图?!难道我是被那BT选中的人?!算了吧……20%也不是低的数值了…………
最后,真是佩服这个HP可以做得如此的有心思…………
看这段代码是10分钟的事情,因为都是很简单的设计。
要说明的是创意,简洁就是美啊~~
呃““`这貌似是同人的SOS团主页
我昨天是第一次也是唯一一次上去看就是正常画面的
我昨天第一次也是唯一一次上去看这网站是,是正常画面的
这个网好似是同人的SOS团主页啊““