由于投资女仆沏茶屋失败,穷得连明信片都买不起;8月最后一天,我还是在客栈露个脸吧。对,我还直立着,不在老家,而且未婚。仍没时间回来做报告,但客栈的其他成员似乎在捏它营(据说是正式版)混得不错,也许你会有兴趣逛逛。
旅行期间没发现什么新大陆,只碰上了lag到吐血的素材置き場和吐槽Open Source的男人;说起来,Mixi的手机限制似乎让无数喜欢偷窥的国人注册不能,当然,也包括我,有解决办法/公共帐号的请留言。
We don't choose who we are, but we do choose who we become.
由于投资女仆沏茶屋失败,穷得连明信片都买不起;8月最后一天,我还是在客栈露个脸吧。对,我还直立着,不在老家,而且未婚。仍没时间回来做报告,但客栈的其他成员似乎在捏它营(据说是正式版)混得不错,也许你会有兴趣逛逛。
旅行期间没发现什么新大陆,只碰上了lag到吐血的素材置き場和吐槽Open Source的男人;说起来,Mixi的手机限制似乎让无数喜欢偷窥的国人注册不能,当然,也包括我,有解决办法/公共帐号的请留言。
本人外出工干,请不要期待每周更新,更不要期待每日更新,反正你知道我会在哪里出没。
Pixiv在世界各地真是越来越红,在看完日本人制造的Pixiv好人套装(提供Pixiv功能增强,与正常用途相似,对服务器很文明),以及中国人制造的Pixiv恶人套装(提供关键词批量下载,类似Tortinita的作品,甚至支持例如Danbooru等小众服务,不使用API,就算他们存在),我决定把自己的懒人套装贡献出来。
Pixiv懒人套装一号
评级:安装难度低,适用范围广,懒惰程度低。
适合用户:喜欢上Pixiv闲逛的旅客。
以下简明教程。
浏览器:Firefox (2.0以上测试)

Step 1:安装Greasemonkey,重启;
Step 2:找到店长写的User Script – "Pixiv Lazy",安装;
Step 3:杀到Pixiv,等页面读取完毕后,会见到所有图片链接出现[b]和[s]字样,b代表mode=big,s代表原图片链接;
Step 4:爽。
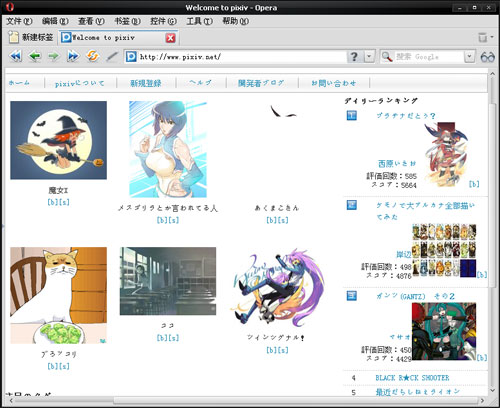
浏览器:Opera(9.0以上测试)

Step 1:工具->首选项->高级->内容,点Javascript选项,在“用户Javascript文件”下选择一个不会变动的空文件夹,Opera今后会在该文件夹读取所有用户Javascript;
Step 2:找到店长写的User Script – "Pixiv Lazy",保存为abc.js文件,放入上述文件夹;
Step 3:杀到Pixiv,等页面读取完毕后,会见到所有图片链接出现[b]和[s]字样,b代表mode=big,s代表原图片链接;
Step 4:爽。
浏览器:Safari on Mac
Step 1:下载GreaseKit,安装。
Step 2:找到店长写的User Script – "Pixiv Lazy",安装(因为你用Mac,所以你很强,所以我假设我不需要教你怎么安装;如果你只是纯粹有钱,请与我联系帮助);
Step 3:杀到Pixiv,等页面读取完毕后,会见到所有图片链接出现[b]和[s]字样,b代表mode=big,s代表原图片链接;
Step 4:爽。
浏览器:Safari on Windows
Step 1:告诉你自己Safari on Windows还不实用;
Step 2:安装Firefox/Opera;
Step 3:参见Firefox/Opera教程。
浏览器:IE7

Step 1:下载IE7Pro,安装(讨厌IE7Pro太多功能的见IE6的教程);
Step 2:找到店长写的User Script – "Pixiv Lazy",保存为abc.ieuser.js文件,放入\IEPro\userscripts文件夹;
Step 3:启动IE7,在右下角双击图片进入设置,激活脚本&插件模块,在左侧选择用户脚本,回到右侧点击重新加载所有脚本,启用Pixiv Lazy;
Step 4:杀到Pixiv,等页面读取完毕后,会见到所有图片链接出现[b]和[s]字样,b代表mode=big,s代表原图片链接;
Step 5:爽。
浏览器:IE6
Step 1:安装Trixie(理论上IE7Pro也能在IE6工作,见IE7教程);
Step 2:找到店长写的User Script – "Pixiv Lazy",保存为abc.ieuser.js文件,放入\Bhelpuri\Trixie\Scripts文件夹;
Step 3:启动IE6,菜单“工具”下选择Trixie Options,点击reload按钮,启用Pixiv Lazy;
Step 4:杀到Pixiv,等页面读取完毕后,会见到所有图片链接出现[b]和[s]字样,b代表mode=big,s代表原图片链接(如果IE6突然死亡,请责备自己用2001年生产的浏览器);
Step 5:爽。
浏览器:Maxthon(IE Shell,坚决用MyIE的我帮不了你)
Step 2:找到店长写的User Script – "Pixiv Lazy";本人没有Maxthon,如何安装见作者介绍;记得更改代码中的include项目,JS-Plugin用In-URL参数。
Step 4:杀到Pixiv,等页面读取完毕后,会见到所有图片链接出现[b]和[s]字样,b代表mode=big,s代表原图片链接(如果IE6突然死亡,请责备自己用2001年生产的浏览器);
Step 5:爽。
其他浏览器请自行解决,反正代码很简单。
Pixiv懒人套装二号
评级:安装难度中,适用范围窄,懒惰程度高。
适合用户:不喜欢上Pixiv闲逛但又想看好图的旅客。

以下简明教程。
自备Firefox浏览器一只,安装好Greasemonkey和RefControl;顺便找一个订阅器,我的代码专用于Google Reader,高人可自行修改。
Step 1:安装本人的另一个User Script – "Pixiv Reader",安装;
Step 2:在右下角的RefControl输入以下内容:添加站点pixiv.net,自定义为http://www.pixiv.net/ranking.php?mode=day
Step 3:订阅我已经做好的各种Feed。如果Feed停止更新了,请浏览该页找替换品。
Step 4:尝试点击图片链接,你会发现Firefox连登录都不用就能看Pixiv的全图了。
运作道理是什么稍微有点HTTP header/Apache常识的人都会明白,也解释了为什么目前只有Firefox才行。至于如何利用是你的选择,我只是想懒而已。
完。
算盘打得特别响的时候,恰恰也是算珠最容易飞脱的时候。
——店长, 2008-06-02
万事俱备,只欠东风,要不是店长临危受命去修正一个项目的漏洞,今天我本不该跳票。不该发生的都发生了,拖到现在才能发布本来用于教唆纯洁旅客的作品,唉,还有哪位萝莉没在安眠?
收拾心情,让我大致为“捏它营”做个解释。
在限制内存占用为100M的情况下,PHP默认GD库能处理的图片大小很有限。所谓图片大小不是size,是dimension,例如imagecreate读取png图片的比率是1像素对应8.2比特,将无法为点阵超过12960000的图片生成资源指针(也就是3600×3600的图片),另外部分函数的内存占用和色彩通道有关。jpg相对节省,100M内存至少可以读取5000×5000的图片,没有专门测试上限。
解决办法:调高memory_limit,未知其他解法。

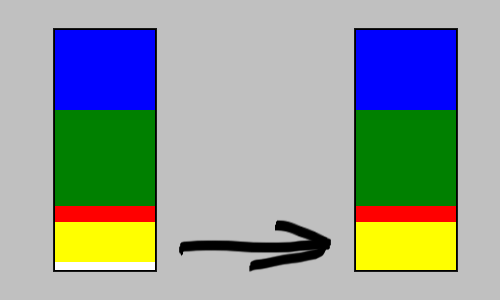
让现有如下HTML+CSS代码。它能生成上图的左图,现在要将它改成右图的样子(黄色方框正好填满黑框的剩余空间),应该怎么设计CSS代码?提示,最短的解法需要修改.four(黄色框的class),不用改动现有代码,只需加入新的属性即可。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>test</title>
<style>
.main{
font-size:2em;
width:100px;
height:7.5em;
position:absolute;
top:10pt;
left:10%;
border:2px solid #000000;
}
.one,.two,.three,.four{
padding-top:0.5em;
height:2em;
background-color:blue;
}
.two{
padding-top:1em;
background-color:green;
}
.three{
padding-top:1em;
font-size:0.5em;
background-color:red;
}
.four{
background-color:yellow;
}
</style>
</head>
<body>
<div class="main">
<div class="one"></div>
<div class="two"></div>
<div class="three">
<div class="four"></div>
</div>
</div>
</body>
</html>
解题思路:
对网页设计有兴趣的同学尽管来尝试吧,虽然道理非常简单,但亲身尝试对今后你使用em元素非常有帮助,尤其是在font-size使用相对单位时的“特质”,有时候你的浏览器并没有出错(这段代码在IE6与7,FF和Opera上的渲染都完全相同),出错的只是你的大脑。
答案周末公布。
(首先要说的是本文只针对网页设计者和Opera使用者而写,无关者请无视,不要主动弹出来喊“用什么浏览器的飘”,我会让你的留言一起飘到数据库地狱去。)

接下来谈谈店长这个小发现,自从Opera 9发布以来店长就一直被它奇怪的中文渲染所困扰,字体大小不一,比重也变化多端(见上图),无论使用页面CSS进行怎样的定义,始终没办法改变它的渲染行为。无奈之下只得放弃Opera,换用Firefox。如今FF早已经成为我的首选,但Opera的问题依旧困扰着我。
直到我发现了这个页面。
症状描述:Opera 9.x在使用简体中文的系统上(Windows和Linux)渲染中文字体时字符集选择错误,准确的说,是将简体中文用繁体字符集渲染。
影响范围:部分简体中文系统,平台不限;出现问题的页面编码为utf-8;Opera 9.2系列(当前稳定版本)均有可能出现此问题,9.5开发版我没有测试。
解决办法:
这里分为两个部分谈,首先说网页设计者怎样绕过这个问题。
之前提供的链接也解释了,Opera之所以会选择和CSS内设定font-family不同的字符集是因为国际化(i18n)的需求,浏览器在页面没有设定特定语言(lang属性,几乎可用在任何html元素上)的会自行决定字符集,这个决定无法通过CSS更改。
要让Opera分辨简体字和繁体字也简单,在html元素上添加lang属性即可,用"zh-hans"作为值,按照W3C说法这比zh_CN的更受认可;如果是XML文档可以顺便加入xml:lang="zh-hans",以免Opera的检查过于严格,两者都符合(X)HTML标准,可并存。
如果你只想页面上部分元素使用简体字渲染,也请参考之前的链接,里面有详细的HTML+CSS范例。
解决了设计者的困挠,用户又该如何让Opera正确渲染没有加入lang属性的页面呢?
User Javascript,Opera很早就支持类似Firefox上Greasemonkey的自定义JS功能,它的设定在工具->首选项->高级->内容的栏目下,设定一个文件夹,Opera会读取里面所有的.js文件。我们只要写一个简单的JS来实现为没有lang属性的页面增加正确属性即可,以下实际代码。
// ==UserScript==
// @include http://www.google.cn/*
// ==/UserScript==
document.addEventListener(
'load',
function () {
var lang = document.getElementsByTagName("html")[0].getAttribute("lang");
if(!lang) {
document.getElementsByTagName("html")[0].setAttribute("lang","zh-hans");
}
},
false
);
用过Greasemonkey的同学应该很熟悉这个设计了,我稍微解释一下,顶部注释部分负责限制代码运行的域名,在这里我限制了代码在google.com的域名下才运行(白名单)。
Opera提供了自设的几个强大的Event Listener,但这里我们只要用Javascript DOM的即可,默认设定是在页面读取完毕之后添加lang属性,也就是字体会在页面读取完毕后修正。肯定有更好的做法,但本人JS水平有限,想不到更快更准Fire的方式,有熟练者请赐教。另外input元素的中文字体无论使用哪种方式还是不变,不知道是不是bug,对与我这类开发者来说这已经不是问题了。
最后顺便一提,如果你要在HTTPS这种加密页面内用User Javascript(例如Google Reader),opera:config内User JavaScript on HTTPS的选项必须打开,默认是关闭的。

这样一来Opera 9.x在简体Windows上老难题也解决(大半)了,浏览器公国的再度恢复平静。其实Linux上也可用同样的伎俩,只不过它们有更快捷的办法——env lang=zh_CN。
更新:Opera:Config里Force Encoding也是非常重要的值,设置成AUTODETECT-ZH应该可以;店长的设置不知道为什么变成AUTODETECT-JP了,至此input元素的显示问题也解决。我建议有同样问题的旅客先检查你的Force Encoding和首选项里的字体设定(菜单中文显示可以通过设置字体为宋体解决),然后看查看栏目里的用户自定义风格是否无意中启动了(Opera可以覆盖页面CSS),最后再考虑用上诉的解决办法;网页开发者则可在页面里加入lang属性,方便浏览器更好的语言支持。
完。