(首先要说的是本文只针对网页设计者和Opera使用者而写,无关者请无视,不要主动弹出来喊“用什么浏览器的飘”,我会让你的留言一起飘到数据库地狱去。)

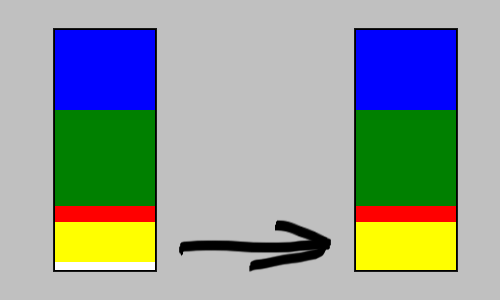
接下来谈谈店长这个小发现,自从Opera 9发布以来店长就一直被它奇怪的中文渲染所困扰,字体大小不一,比重也变化多端(见上图),无论使用页面CSS进行怎样的定义,始终没办法改变它的渲染行为。无奈之下只得放弃Opera,换用Firefox。如今FF早已经成为我的首选,但Opera的问题依旧困扰着我。
直到我发现了这个页面。
症状描述:Opera 9.x在使用简体中文的系统上(Windows和Linux)渲染中文字体时字符集选择错误,准确的说,是将简体中文用繁体字符集渲染。
影响范围:部分简体中文系统,平台不限;出现问题的页面编码为utf-8;Opera 9.2系列(当前稳定版本)均有可能出现此问题,9.5开发版我没有测试。
解决办法:
这里分为两个部分谈,首先说网页设计者怎样绕过这个问题。
之前提供的链接也解释了,Opera之所以会选择和CSS内设定font-family不同的字符集是因为国际化(i18n)的需求,浏览器在页面没有设定特定语言(lang属性,几乎可用在任何html元素上)的会自行决定字符集,这个决定无法通过CSS更改。
要让Opera分辨简体字和繁体字也简单,在html元素上添加lang属性即可,用"zh-hans"作为值,按照W3C说法这比zh_CN的更受认可;如果是XML文档可以顺便加入xml:lang="zh-hans",以免Opera的检查过于严格,两者都符合(X)HTML标准,可并存。
如果你只想页面上部分元素使用简体字渲染,也请参考之前的链接,里面有详细的HTML+CSS范例。
解决了设计者的困挠,用户又该如何让Opera正确渲染没有加入lang属性的页面呢?
User Javascript,Opera很早就支持类似Firefox上Greasemonkey的自定义JS功能,它的设定在工具->首选项->高级->内容的栏目下,设定一个文件夹,Opera会读取里面所有的.js文件。我们只要写一个简单的JS来实现为没有lang属性的页面增加正确属性即可,以下实际代码。
// ==UserScript==
// @include http://www.google.cn/*
// ==/UserScript==
document.addEventListener(
'load',
function () {
var lang = document.getElementsByTagName("html")[0].getAttribute("lang");
if(!lang) {
document.getElementsByTagName("html")[0].setAttribute("lang","zh-hans");
}
},
false
);
用过Greasemonkey的同学应该很熟悉这个设计了,我稍微解释一下,顶部注释部分负责限制代码运行的域名,在这里我限制了代码在google.com的域名下才运行(白名单)。
Opera提供了自设的几个强大的Event Listener,但这里我们只要用Javascript DOM的即可,默认设定是在页面读取完毕之后添加lang属性,也就是字体会在页面读取完毕后修正。肯定有更好的做法,但本人JS水平有限,想不到更快更准Fire的方式,有熟练者请赐教。另外input元素的中文字体无论使用哪种方式还是不变,不知道是不是bug,对与我这类开发者来说这已经不是问题了。
最后顺便一提,如果你要在HTTPS这种加密页面内用User Javascript(例如Google Reader),opera:config内User JavaScript on HTTPS的选项必须打开,默认是关闭的。

这样一来Opera 9.x在简体Windows上老难题也解决(大半)了,浏览器公国的再度恢复平静。其实Linux上也可用同样的伎俩,只不过它们有更快捷的办法——env lang=zh_CN。
更新:Opera:Config里Force Encoding也是非常重要的值,设置成AUTODETECT-ZH应该可以;店长的设置不知道为什么变成AUTODETECT-JP了,至此input元素的显示问题也解决。我建议有同样问题的旅客先检查你的Force Encoding和首选项里的字体设定(菜单中文显示可以通过设置字体为宋体解决),然后看查看栏目里的用户自定义风格是否无意中启动了(Opera可以覆盖页面CSS),最后再考虑用上诉的解决办法;网页开发者则可在页面里加入lang属性,方便浏览器更好的语言支持。
完。