Escapist在5月末刊登了来自Dragon Age: Origins首席设计师Mike Laidlaw的游戏开发基本流程图,今天有空简单翻译了下,对游戏开发苦力有兴趣的旅客可以了解一下(有英文基础的推荐看英文版)。
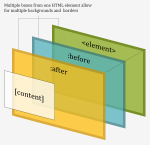
CSS 2.1的隐藏技能:多背景,多边框,等高容器
世界杯参赛队介绍
原文:World Cup Preview – by Jeff Blum on n+1
整理+翻译:David Frank
前言
客栈这么小众向的博客偶尔也想大众化一下,赶在世界杯开幕+节假日进行的欢乐时光,我们翻译了美国双季杂志《n+1》的世界杯预览,从美国人的视角(换句话说,“足球=橄榄球”,“吐槽描述=娱乐效果”)看这个球迷盛会。
为什么IE的盒子模型是错的
ppk曾经说IE的传统盒子模型比W3C的定义好理解,但为什么IE的盒子还是比W3C的糟糕呢?因为IE盒子的定义连IE盒子的支持者自己都搞不清楚。与文中所述相反,IE盒子并不包括margin,而只是纯粹的计算padding与border的占位。为什么IE传统盒子这么烦?因为需要反向推导一个盒子的内容宽度,而浏览器渲染时期望尽快知道内容的宽度。再有,IE传统盒子硬是把微软自己的开发团队都搞晕了,有些bug还穿越出现在标准模式下,哦,你不知道IE6的标准模式使用W3C的盒子定义?
支持IE传统盒子的同学,没有为IE5.x开发过的同学,请你考虑这个问题:如今CSS3支持图片border了,使用IE盒子模式,浏览器应该怎么计算内容宽度?CSS3是为设计者方便提供帮助,请不要以box-sizing为借口,为IE5.x的顽固不化辩护。
延伸阅读:
推荐书籍:The Visual Miscellaneum
说实话客栈很少推荐图书,理由是“我本身不怎么阅读图书”,“我阅读的图书都不怎么值得推荐”以及“我很少能狠下心购买真正的图书”。直到最近我碰上了这本专门展示Infographics的趣味作品《The Visual Miscellaneum》并冲动消费了一次。作者是来自Information Is Beautiful的职业撰稿人David McCandless。在这本书中作者通过收集各种公开数据,整理出千奇百怪的信息图形,不仅给读者带来视觉上的刺激,也是对这些平淡数据的新鲜解说。
饼状图揭露的真理
四叠半的城崎前辈,你有了对手……
Google Storage for Developers Preview 初评
Google I/O大会宣布Google Storage之后用萌番为借口申请了Preview,没想到上周末就收到邀请,获得100GB空间与300GB月流量;昨晚有空就花了点时间测试,以下是初步印象。
这里先特别强调——不要留言找邀请,没有好友邀请系统,你需要自行申请;以我的个人经验,最好有个人网站作为审核参考。