Google Analytics告诉我捏它营每天也就100来人路过,所以“百众”是乐观估计?无论如何,由于本周新闻没啥营养(最近码字的长文很多,翻译到一半店长自己都觉得囧),也由于店长从下午开始添加捏它营的各种功能,那不再年轻的腰部已经不想再靠在椅子上,所以本周报道从简,捏它营RC1。

“登塔”这个词已经引起众怒,不过日本公司还在卖RPG高塔(投币可升级,RMT不可)。
回到话题上,捏它营至今已经运作了三周,说实话我们没想到这个自愿服务能走到这一步。捏它营的内容已经比三周前丰满了许多,这和几位无私协助的同好分不开,感谢貓塚三千兩,mcv,delacour,ciasoMs等等旅客的支持,没有你们捏它营走不到这一步。
至于客栈员工能做的,就是尽可能为捏它营的同志提供后援。店长这几天的学余时间基本都花在开发捏它营上了。RC版中两个比较重要的新功能,是捏它望远镜和捏它收割机。

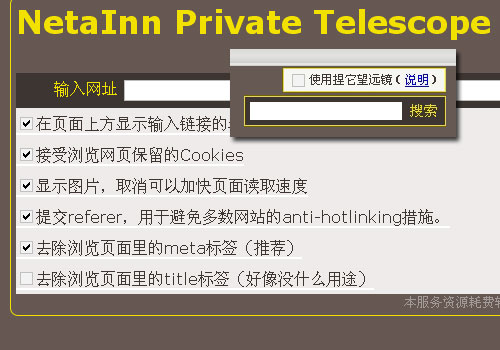
捏它望远镜是提供给所有注册会员的“瞭望工具”,专为和谐社会的网民制作,如果你要看的网页不幸处在connection reset篱笆后,望远镜能帮上你。同时店长开发了望远镜快速切换功能,该功能自动转换所有可能被篱笆挡住的链接,直接点击链接即可,免去旅客再次输入网址的麻烦。至于为什么会想到制作这么个功能,是我们发现很多来自大陆博客的ACG评论实在太“精炼”,导致不得不大量引用台湾BSP上的宅文,而海外BSP一向是篱笆的重点关照对象。

捏它收割机是向所有旅客开放的链接投递表,发送至客栈专用的del.icio.us帐号,方便营内旅客管理和查询评论。这个提交器的出生则是为了降低各位分享链接的困难,看到什么好页面,丢进收割机即可,把注册和熟悉编辑功能的过程省去。另一方面收割机也是为了收集论坛评论而设的,各地的精彩评论常常集中在论坛里,搜索起来极度困难,希望有常逛论坛的旅客帮忙发掘(话说店长在漫游,澄空,渔场和S1好像都有过帐号,好像都不记得帐号名,好像都从没发过帖……下周去卖点人肉广告……)。

还有一些小服务的开启,相信常去的旅客已经发现。首先是欢迎页面的大换血(继续鼻血?),消耗了店长两个小时,把常用的服务全部提升至顶部,同时加入了更新列表的显示;
然后是捏它联盟的加入,捏它营的最终目的是将同好者联系起来,但首先要有同好者才行=w=,帮忙宣传捏它营吧!有运行网站的旅客可和捏它营交换链接,不用另行申请,完全自助餐;
剩下还有当前捏它营任务,标签海以及更全面的编辑说明等等,有兴趣加入的各位,现在研究还不迟哦(捏它营不是那种极速膨胀的Web 2.0服务)。
本周的ACG工程推广到此结束,我们下周继续(被打;下周如无意外是“春番回顾和夏番展望”,别的不透,但我对自己给登塔男预测的6/10,3/10,4/10评分非常满意。
沉下之前转交份礼品吧~
完。