在人类成功环绕地球之前,航海的其中一个传说就是大洋尽头。新加坡海湾金沙酒店的空中花园的无限泳池,设计颇像World’s End的垂直瀑布。
Category: 旁门左道 | Asides
Anything Short / 要的就是短小精悍。
关于手球的哲学思考
Michael Sandel的哈佛课程Justice估计大家都有所听闻,课程中最常提及的便是所谓的效果论(Consequentialism)与其衍生的分支,功利主义(Utilitarianism)。而在最近加纳vs乌拉圭的进世界杯4强的比赛中,我们就看到了在这么一个极端的例子。
On the move, again
从舆论导向到舆论引导
千年中文的伟大与精妙用在宣传上会怎样?你知道导向(Guidance)与引导(Channel)的区别吗?我在阅读港大传媒研究中心的文章前并没有在意这个细节。也许有人会用简单的“堵”和“疏”解释这两个方案,但疏的艺术,却不如你想像的那么肤浅——如何用舆论的口水托起红色的方舟,的确是一种堪比奥威尔先生的文字艺术。
image via CMP
如何量产你的老婆
来自Bioware的游戏制作流程
Escapist在5月末刊登了来自Dragon Age: Origins首席设计师Mike Laidlaw的游戏开发基本流程图,今天有空简单翻译了下,对游戏开发苦力有兴趣的旅客可以了解一下(有英文基础的推荐看英文版)。
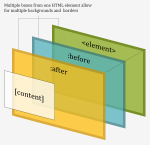
CSS 2.1的隐藏技能:多背景,多边框,等高容器
为什么IE的盒子模型是错的
ppk曾经说IE的传统盒子模型比W3C的定义好理解,但为什么IE的盒子还是比W3C的糟糕呢?因为IE盒子的定义连IE盒子的支持者自己都搞不清楚。与文中所述相反,IE盒子并不包括margin,而只是纯粹的计算padding与border的占位。为什么IE传统盒子这么烦?因为需要反向推导一个盒子的内容宽度,而浏览器渲染时期望尽快知道内容的宽度。再有,IE传统盒子硬是把微软自己的开发团队都搞晕了,有些bug还穿越出现在标准模式下,哦,你不知道IE6的标准模式使用W3C的盒子定义?
支持IE传统盒子的同学,没有为IE5.x开发过的同学,请你考虑这个问题:如今CSS3支持图片border了,使用IE盒子模式,浏览器应该怎么计算内容宽度?CSS3是为设计者方便提供帮助,请不要以box-sizing为借口,为IE5.x的顽固不化辩护。
延伸阅读: